
Envoyer des sms avec le Dash Button d’Amazon? Il ya quelques temps, dans un article de novembre je vous présentais le lancement en grande pompe du Dash Button d’Amazon.
Après avoir reçu les objets, je me suis donc lancé comme promis dans un petit hack. Rien de prétentieux, juste pour s’amuser à détourner la fonction originelle du produit commercial à des fins personnelles.
Mon but premier étant, sur une simple pression du bouton , d‘envoyer des sms à tous les mobiles de la famille pour leur notifier que le repas était prêt. Pas forcément spectaculaire mais pour ma part plutôt pratique, les ados étant affairés bien souvent le nez sur leur écran et dispersés aux 4 coins de nos 80 mètres carrés d’habitation 🙂
Prérequis:
Niveau matos il va nous falloir:
- 1 Dash Button, disponible pour 5 euros ,peu importe la marque puisque de toute façon on ne commandera aucun produit !
- 1 raspberry pour faire office de serveur
- 1 box, peu importe de quelle FAI du moment qu’elle fasse routeur et DHCP
- 1 smartphone ,android ou IOS ou windowsphone (mouhahahahahha)
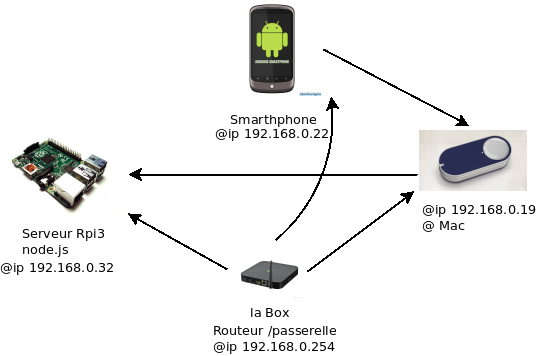
Principe:
1/ Le bouton sera déclaré au niveau dhcp de la box et fera ainsi parti de notre réseau local. (Ne paniquez pas nous verrons comment faire tout ça par la suite, j’explique juste les grandes lignes)
2/ Un serveur (le raspberry) attendra en continu le clic du bouton pour déclencher une action bien précise, en l’occurrence ici l’envoi de sms aux téléphones des membres de la famille.

1/ Connecter le Dash bouton
- Activer le wifi ou le bluetooth sur son smartphone
- Installer dessus l’application Amazon (Boutique Amazon sur GoogleStore)
- Menu « votre compte« => »Appareils Dash » => »Configurer un appareil« => »Accepter et commencer«
- Appuyer 6 secondes sur le Dash Button jusqu’à ce que son voyant devienne bleu puis appuyer sur « se connecter«
- « Votre dash bouton souhaite se connecter au réseau wifi NOMDEVOTREWIFI »
- Indiquer si besoin le mot de passe de votre ESSID
- Quitter l’application et répondre « oui » à « êtes vous sûr de vouloir quitter l’application…? »
Toutes ces manip visaient à donner une adresse IP au Dash bouton sur notre réseau local. L’application Amazon a permis d’appairer le bouton à notre box.
2/ Monter un serveur node.js
Le node.js c’est du javascript mais côté serveur . Bien pratique pour faire exécuter des actions à partir d’une URL ou tout autre script. De plus, il va être possible d’utiliser des modules et il existe tout un tas , la communauté node.js étant très active.
- Installer un raspberry (2 ou 3) avec le système d’exploitation Raspbian (voir cet article )
- installer nodejs
Alors ca parait simple comme ca mais j’ai eu pas mal de difficultés car à priori sur raspbian la version n’est pas tout à fait la même que sur Debian.
curl -sL https://deb.nodesource.com/setup_5.x | sudo bash –
apt-get install nodejs -y
on vérifie la version de nodejs
node -v
v5.9.0
- Installer NPM (Node Package Manager),
L’outil indispensable qui vous permet de télécharger facilement tous les modules de la communauté Node.js.
apt-get install npm
on vérifie la version de npm installée:
npm -v
En cas de merdage, plantage et volonté d’abandonnage, ces quelques lignes peuvent vous sauver afin de repartir de zéro pour l’installation de nodejs et npm:
apt-get remove nodered -y
apt-get remove nodejs nodejs-legacy -y
apt-get remove npm -y
Puis réinstaller les packages.
3/ Installation des modules nodejs
2 modules sont nécessaires:
- le « node-dash-button » qui contient le script de détection de l’appui sur le bouton
- le « dash-sms » qui permet d’envoyer des sms
npm install node-dash-button –save
4/ Récupération de l’adresse MAC du bouton
Plusieurs possibilités, toutes étant basées sur le principe du sniff réseau. En gros , votre box en tant que serveur dhcp a attribué une adresse IP à l’adresse mac du dash button. Lors d’un appui sur le bouton, il suffira donc de voir passer les requêtes ARP pour identifier son @mac. Pour cela on peut utiliser plusieurs méthodes, nous allons voir la plus facile évidemment 🙂
- la méthode simple :
Lancez le script « findbutton »
node_modules/node-dash-button/bin/findbutton
puis appuyez sur votre bouton et vous devriez voir apparaitre ces quelques lignes:
Watching for arp & udp requests on your local network, please try to press your dash now
Dash buttons should appear as manufactured by ‘Amazon Technologies Inc.’
Possible dash hardware address detected: ac:63:be:a5:8a:2f Manufacturer: Amazon Technologies Inc. Protocol: udp
J’ai mis en bleu l’@Mac.
4/ Envoyer des sms
J’ai testé 2 méthodes:
un script bash qui utilise mon compte mobile free.fr. Du coup , on ne peut envoyer des sms qu’à un seul numero de téléphone.
un script javascript qui utilise twilio , un site de cloud communication. Avec un compte trial on peut envoyer de sms avec un numero de tel virtuel tout beau tout neuf . Et en plus il existe un module nodejs pour l’utiliser!
- Méthode bash:
- Se placer à la racine de node_modules et faire toutes les manip en « superutilisateur » root.
- Puis créer un fichier sms.sh avec les lignes suivantes:
#!/bin/bash
source param.conf
message= »A table ! Apero ! »
heure=$(date +%H:%M)#envoie sms
curl -s -i -k « https://smsapi.free-mobile.fr/sendmsg?user=$user&pass=$pass&msg=$message$heure »
Evidemment les variables $user et $pass correspondent aux identifiants de votre compte mobile free. Elles sont contenues dans un fichier « param.conf » créé pour l’occasion.
Le script d’envoi des sms est prêt , reste plus qu’à l’exécuter sous conditions, c’est à dire à l’appui du bouton.
3. Pour faire cela, on doit éditer fichier index.js comme ceci:
var dash_button = require(‘node-dash-button’);
var dash = dash_button(‘ac:63:be:8c:2f:e2‘, null, null, ‘all’);/*Il ne reste alors qu’à déclencher votre action lorsqu’un appui sur le bouton est détecté :
*/
dash.on(‘detected’, function (){
console.log(new Date() + ‘ : Une pression sur le Dash Button a été détectée.’);
var sys = require(‘sys’);
var exec = require(‘child_process’).exec;function puts(error, stdout, stderr) { sys.puts(stdout) }
exec(« /home/user/node_modules/sms.sh« , puts);
});
Les deux lignes à personnaliser sont en gras. Elles correspondent dans l’ordre à l’adresse MAC de votre bouton. L’autre au chemin absolu de votre script bash pour envoyer les sms.
4. Lancer le « index.js »
node index.js
Appuyer sur votre dash button et attendez 6 secondes environ. « Vous avez reçu un nouveau message sur votre téléphone ».
- Méthode javascript intégrale:
- Installer le module « dash sms » disponible à cette adresse: https://github.com/sanzgiri/dash-sms.
Copier l’intégralité des fichiers à la racine de « node_modules« .
2. Installer le module « twilio »:
npm install twilio
npm install lodash –save
3. Créer un compte sur https://www.twilio.com/sms. Vous allez bénéficier d’un numéro de téléphone virtuel. A partir de celui-ci il sera possible d’envoyer des sms à des numéros de tel de confiance.
Notez bien votre numero SID ainsi que votre TOKEN.
Renommer le fichier config.json.sample en config.json. Puis éditer le comme suit:
{
« button »: {
« id »: « ac:63:be:8c:2f:e2 »
},
« twilio »: {
« sid »: « AC3b…………….b2lad« ,
« token »: « 124e………………..dc »
},
« message »: {
« from »: « +33712345678« ,
« to »: « +33687654321« ,
« body »: « A table !! on va se régaler les papilles gustatives »
}
}
Explications des variables à préremplir (elles sont en gras)
id= @mac de votre dash button
sid= numero de compte fourni par twilio
token=idem que pour sid
from=numero de tel fourni par Twilio
to= numero de tel à qui on veut envoyer un sms automatiquement
body= message que l’on souhaite que le correspondant reçoive par sms
Enfin créer le fichier twilio.js avec les lignes suivantes:
#! /usr/bin/env node
const config = require(‘./config.json’);
const dash_button = require(‘node-dash-button’);
const dash = dash_button(config.button.id);
const util = require(‘util’);
const _ = require(‘lodash’);
const when = require(‘when’);/* Twilio Credentials
var accountSid = ‘<AC3b…………….b2lad>’;
var authToken = ‘<124e………………..dc>’;*/
const accountSid = config.twilio.sid;
const authToken = config.twilio.token;/*require the Twilio module and create a REST client*/
const client = require (‘twilio’)(accountSid, authToken);
console.log(‘twilio client created.’);const sendSms = function (to, from, message) {
« use strict »;
if (_.isArray(to)) {
let promiseArray = [];
for (let i = 0; i < to.length; i++) {
promiseArray.push(sendSms(to[i], from, message));
}
return when.settle(promiseArray).then((descriptors) => {
let successful = [];
for (let i = 0; i < descriptors.length; i++) {for (let i = 0; i < descriptors.length; i++) {
if (descriptors[i].state === ‘fulfilled’) {
successful.push(descriptors[i].value);
} else {
console.log(`twilio API error: ${descriptors[i].reason}`);
}
}
console.log(`Sent ${successful.length} out of ${promiseArray.length} successfully.`);
return successful;
}).catch((err) => {
console.log(`Error with when.settle in sendSms(): ${util.inspect(err, false, null)}`);
return new Error(`Error with when.settle in sendSms(): ${util.inspect(err, false, null)}`);
});
} else {
return new Promise((resolve, reject) => {
client.messages.create({
to: to,
from: from,
body: message
}, (err, message) => {
if (err) {
console.log(`twilio api error: ${util.inspect(err, false, null)}`);
reject(err);
} else {
console.log(`twilio response: ${util.inspect(message, false, null)}`);
resolve(message);
}
});
});
}
};console.log(‘waiting for dash button to be pressed…’);
dash.on(‘detected’, () => {
console.log(‘Dash button detected!’);
/* for now we can ignore the promise as it handles any logging and we’ve no need to care about when it resolves or rejects*/sendSms(config.message.to, config.message.from, config.message.body)
.then((response) => {})
.catch((err) => {});
Lancer le script
node twilio.js
Réponse du script:
twilio client created.
waiting for dash button to be pressed…
Dash button detected!
A partir de ce moment là, vous pouvez appuyer sur le Dash Button pour envoyer le SMS.
Enjoy 😉
Note:
Comment faire pour envoyer à plusieurs numeros de téléphone:
- Faire vérifier l’authenticité des numeros (envoi d’un code par sms sur le téléphone dont le numéro doit être vérifié)
- Se rendre sur Twilio à cette adresse: https://www.twilio.com/console/phone-numbers/verified
- Créer un autre fichier config2.json avec coordonnées de l’autre destinataire.
- Rajouter dans twilio.js ces quelques lignes:
const config2 = require(‘./config2.json’);
…….
sendSms(config2.message.to, config2.message.from, config2.message.body)
.then((response) => {})
.catch((err) => {});
});
Conclusion:
Ce petit TP encore une fois sans prétention m’a permis de découvrir le nodejs et sa puissance. J’espère que vous aussi vous aurez pu mener à terme le hack du Dash Button. N’hésitez pas à faire vos retours d’expérience ou à corriger d’éventuelles erreurs dans mon tuto en laissant un commentaire. D’autres tutos sont à venir car les idées fourmillent dans ma tête .

Bonjour,
Merci pour tous les articles de votre Blog.
J’ai un blog sur la domotique ( https://framboiseaupotager.blogspot.fr/ ) et j’ai aussi écrit un article sur le détournement du dash button.
Pour envoyer des SMS, j’utilise un vieux téléphone sous Android 2.1, une carte free à 2€ avec SMS illimités et l’application Androïd SMS Gateway.
SMS Gateway est gratuite. Il suffit de connecter le téléphone en wif sur le LAN, ensuite lancer le serveur SMS Gateway. Ce dernier sera à l’écoute sur le port http 9090. Pour envoyer un SMS il faudra appeler l’adresse : http://192.168.1.XX:9090/sendsms?phone=0612345678&text=« Le texte a envouer »&password=mot_de_passe
Ceci de n’importe quel équipement de votre réseau : navigateur ou script.
Cordialement,
Alex
Merci pour l’info pour Android SMS Gateway que je ne connaissais pas.
Mais puisque vous êtes abonné téléphonique Free, pourquoi ne pas utiliser directement leur API pour envoyer des SMS? Ca éviterait de faire tourner un service tiers dédié à cette tâche.
Sinon je trouve votre blog très sympa, je le garde sous main quand j’aurais le temps de me relancer dans les projets domotiques 🙂
bonjour Je reveille cette article car j ai une question :
peut on faire ca en connectant juste le bouton en bluetooth via le smartphone et faire une appli ( android studio ) pour interagir des que le bouton est pressé pour executer qq apres ? sans passer par amazon pour le connecter